AngularPlasmid is a DNA plasmid visualization component developed using Google's AngularJS framework. The project provides a set of Angular directives to allow for a declarative way to contruct a plasmid graph.
Rather than coding client-side Javascript or other server-side programming languages, AngularPlasmid provides easy-to-use HTML markup, making plasmid generation as easy as creating a web page. In fact, you don't really neeed to know anything about AngularJS or Javascript to use the components, as one of the download options bundles everything together for you. You can essentially write something like this:
{{code.sample}}The directives generate scalable vector graphics (SVG) elements that can be fully styled with standard CSS markup, allowing you to create professional quality display and print plasmids that be scaled to any size. While the emphasis is on ease of use, complex visualizations can be be created that can optionally allow interactivity as needed. See the sample gallery for an example of some of the things you can do.

Plasmid maps are generated by specialized software applications, some commercial and some open source, that take information about a strand of DNA and allow researches to augment the information with additional, relevant details.
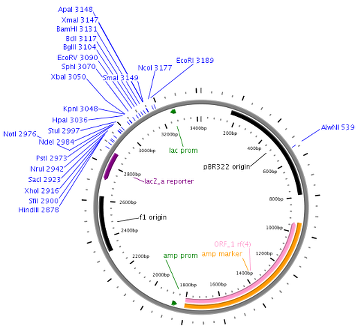
For instance, restriction enzymes are biological molecules that can "cut" or "cleave" a DNA fragment between certain sequences of nucleotides on the plasmid. Understanding how a plasmid can be cut is an important aspect of a plasmid map visualization (represented by the single blue marks on the outside of the plasmid on the right).
While there are many plasmid drawing programs available, the majority of them provide functionality within a discreet application and tend to generate static images that are incorporated in different ways (printed, included in reserach periodicals, etc). In many cases, the output is generally not web-friendly nor dynamic to be able to be used in online applications.
AngularPlasmid provides an implementation that makes plasmid maps easy to use on the web. In addition, since it uses SVG, plasdmid maps scale well enough to be used for printed/imported output.